Research & Concept
Letterforms have specific structures that always look the same no matter what style or typography it is written in. It can be written in either 3D, 2D, or even 4D and can still be identified as its letterform because of its structure. In other words, each letterform has their own structures and shapes that specifically characterize its specific letterform despite its font.
First Glyph- “K”
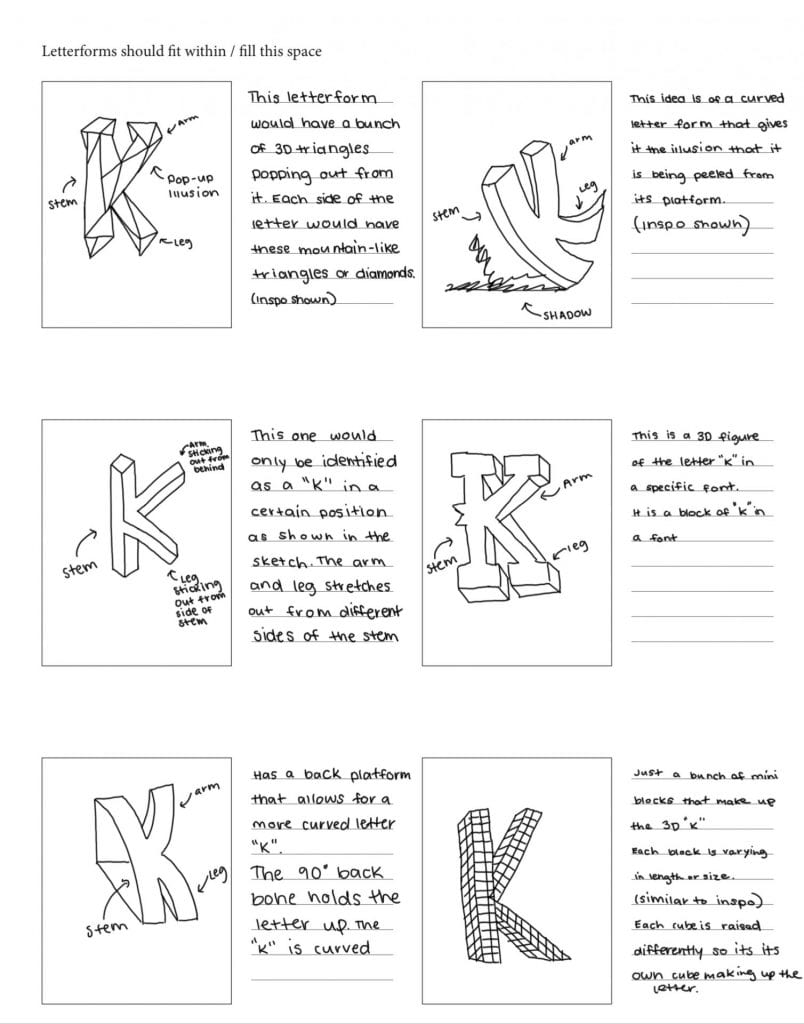
The first glyph I have chosen is the letter “K” because it is the first letter of my initial. This letterform has a tall stem that has one leg and one arm that stretch out in an angled manner. Legs, also known as tails, are the lower angled strokes that come from the stem of the letter. The letter “K” has one leg that is angled downward from the stem. Meanwhile, arms are the upper angled strokes that come from the stem. This glyph also has one arm that is above the leg and angled upward from the stem. These specific parts of the glyph identify it as the letter “K”. Below are some images of my inspiration and exploratory sketches.

Second Glyph- “H”
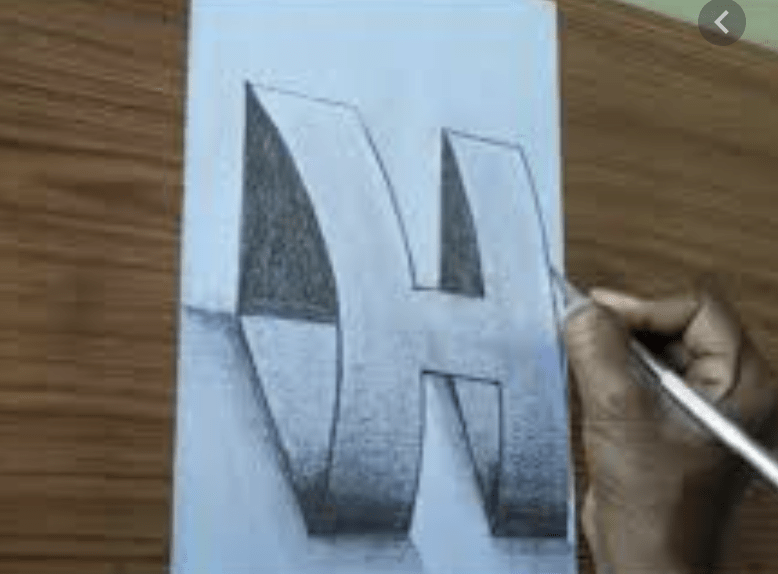
The second glyph I have chosen is the letter “H”. This letterform has two tall stems with a short connecter line in between. This connecter bar is also known as the crossbar, as it connects the two lines of this uppercase letter. This letter is symmetrical, meaning it could be cut in the middle horizontally or vertically and still mirror the other side. Because of this, I view the letter “H” as balanced. The upper case letterform of “H” differs from the lowercase letterform. I will be creating the uppercase letterform of “H” because of its more symmetrical and balanced look. Below are some images of my inspiration and exploratory sketches.

Iterations
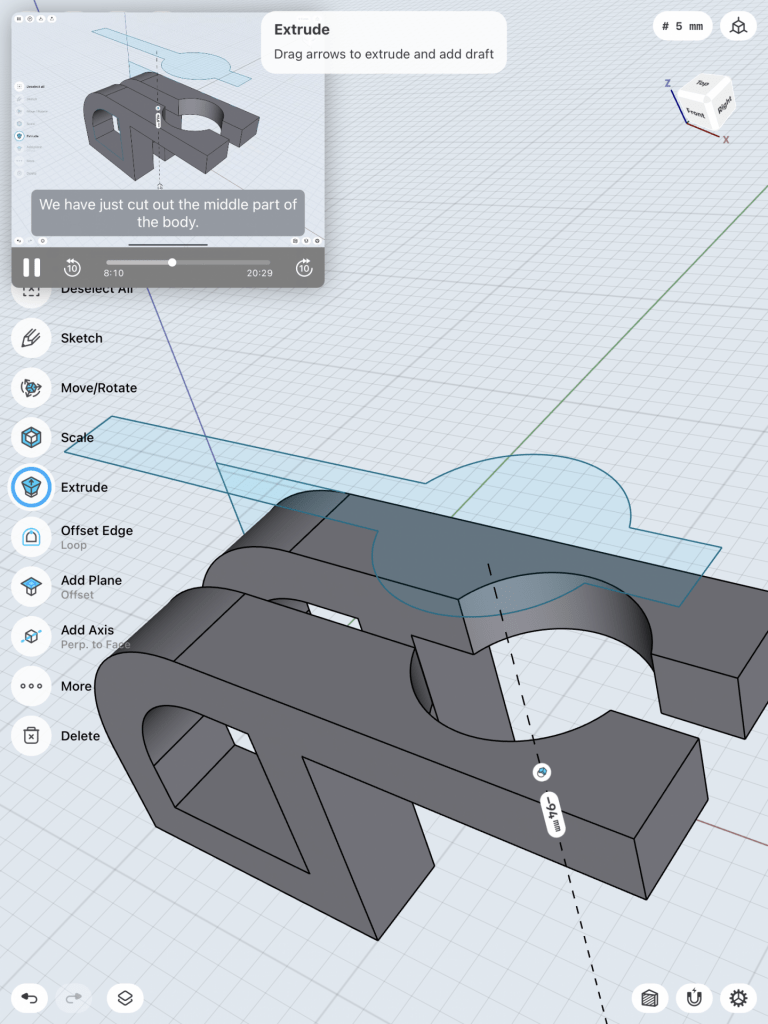
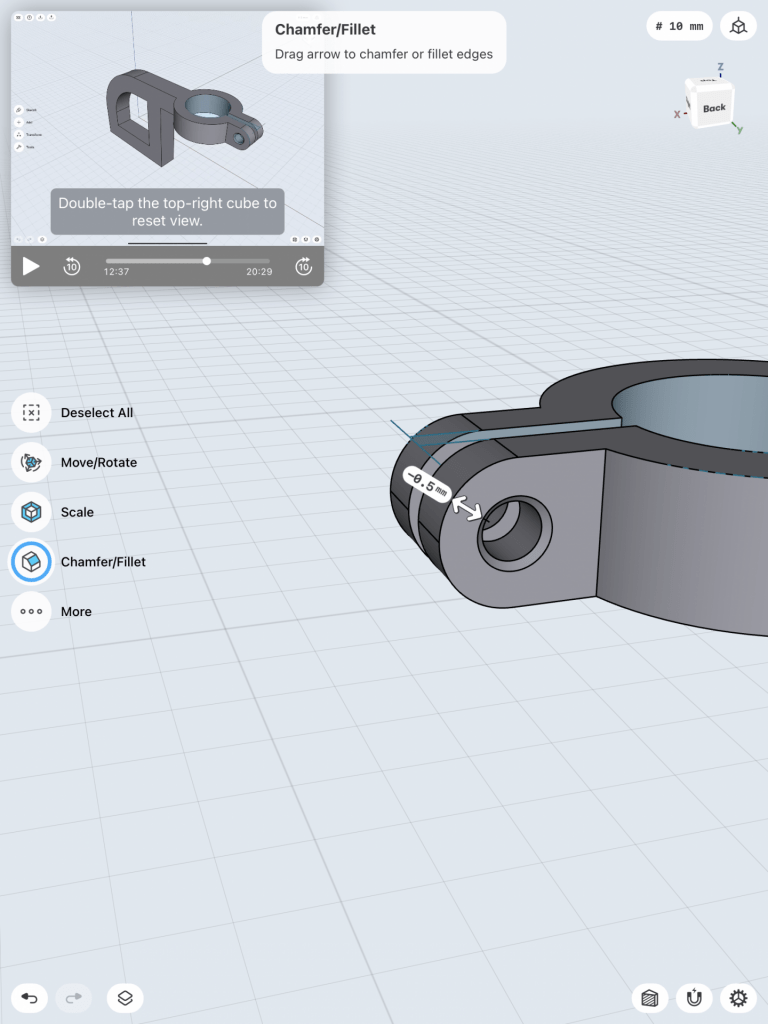
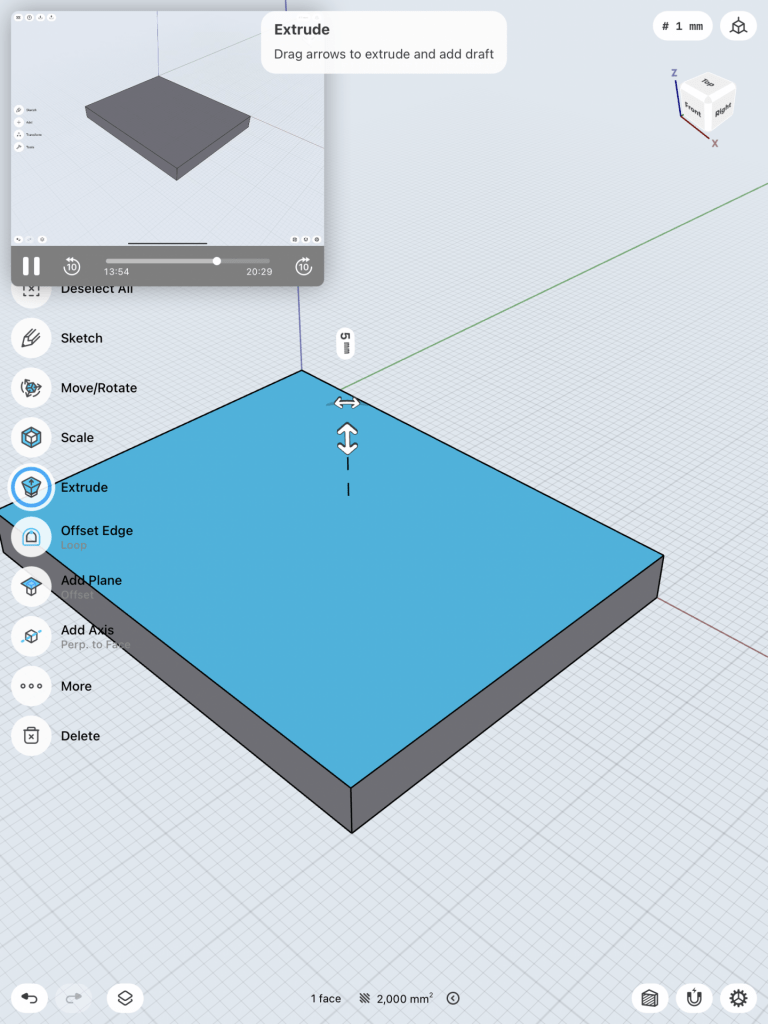
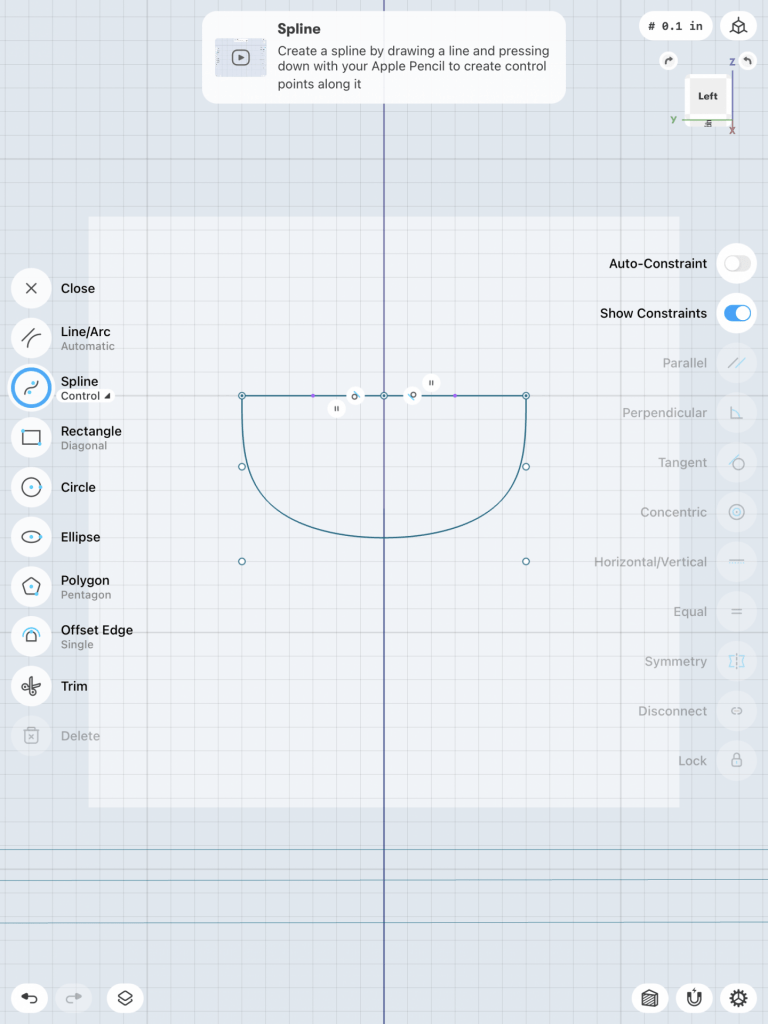
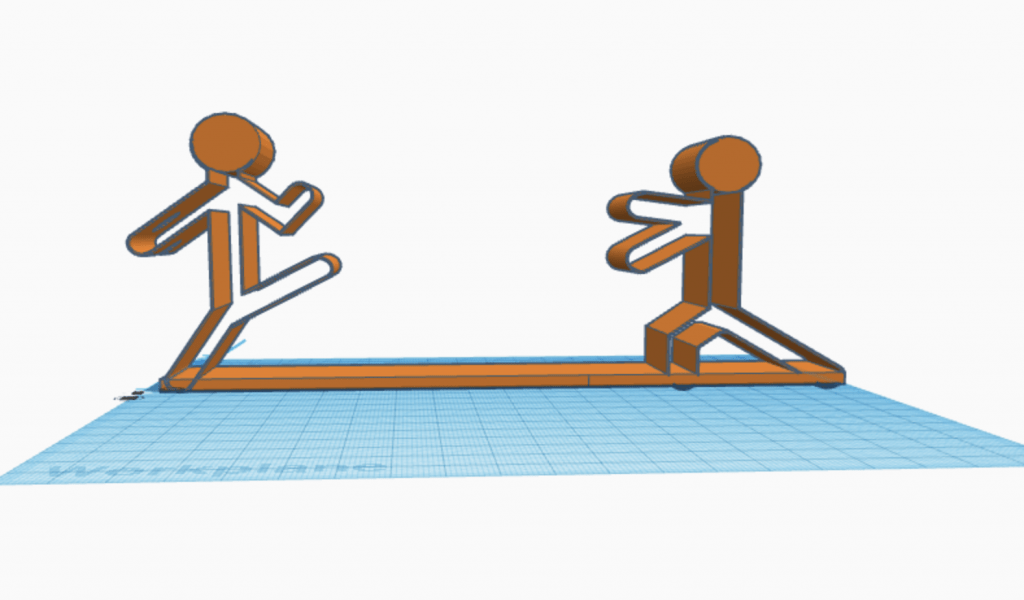
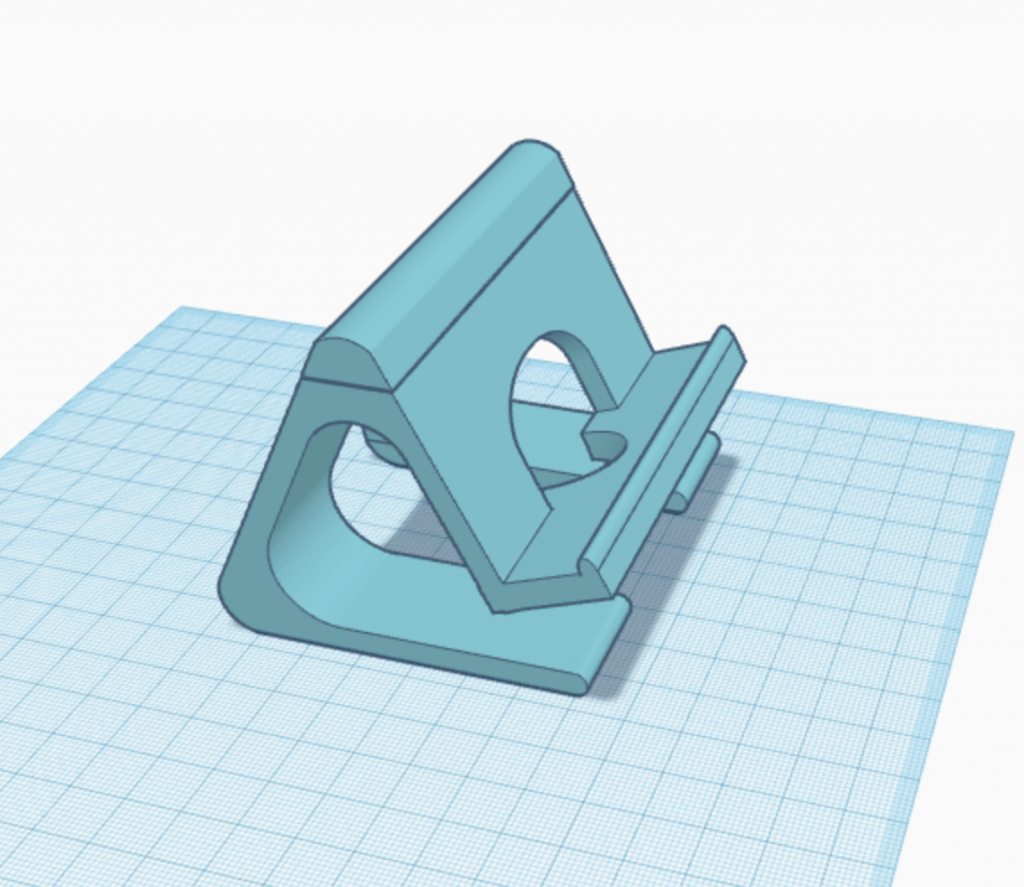
I first attempted the design with elevated triangles on “K”, but found it too difficult to continue. I thought I could just draw the triangles in the form of a “K” and then raise them into bodies. However, this was not the right way to go about it, so I learned how to create pyramids. These pyramids were very time consuming and difficult to make and the design was not turning out the way I wanted it too. Therefore, I went with my second design and added more to it.
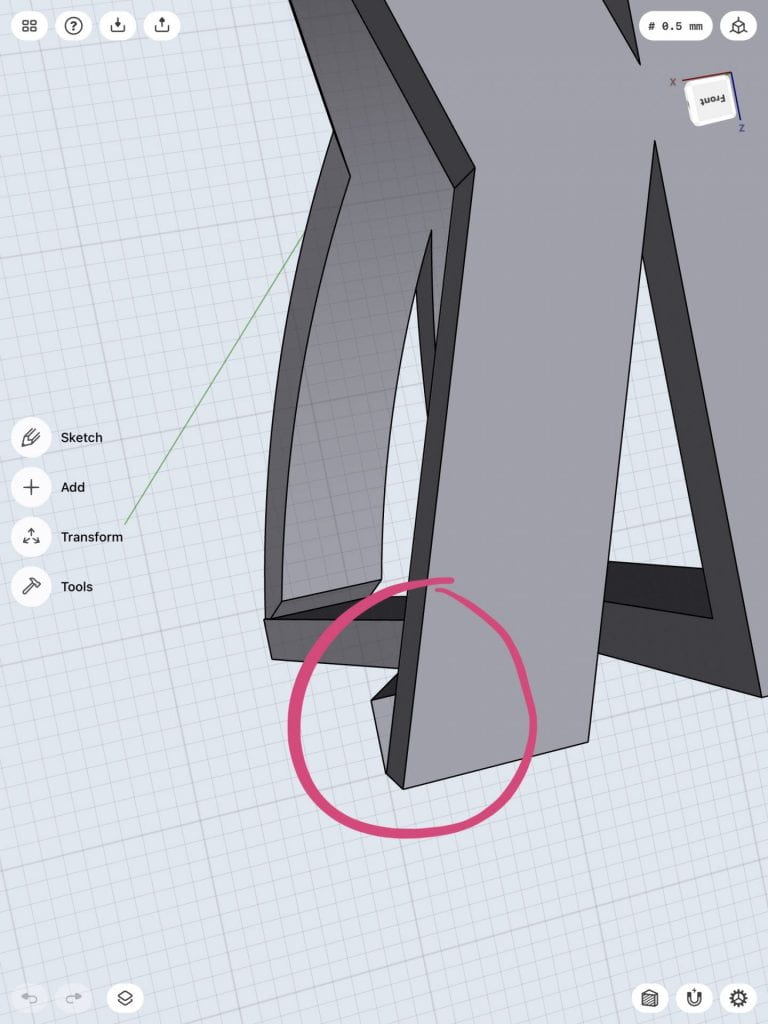
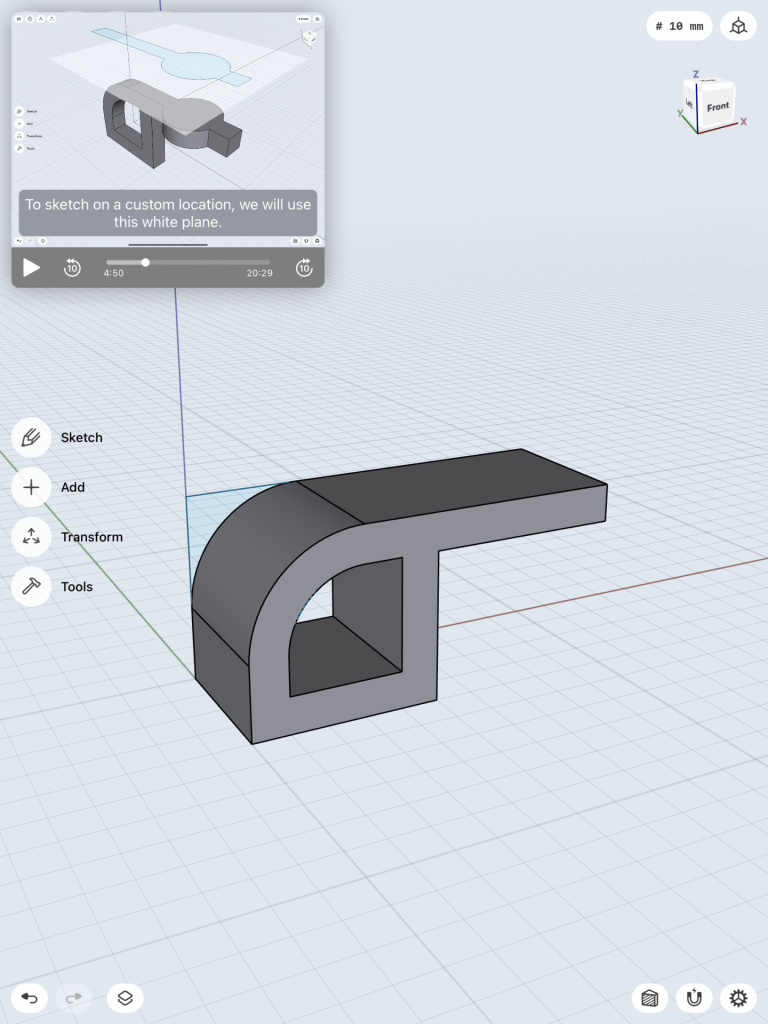
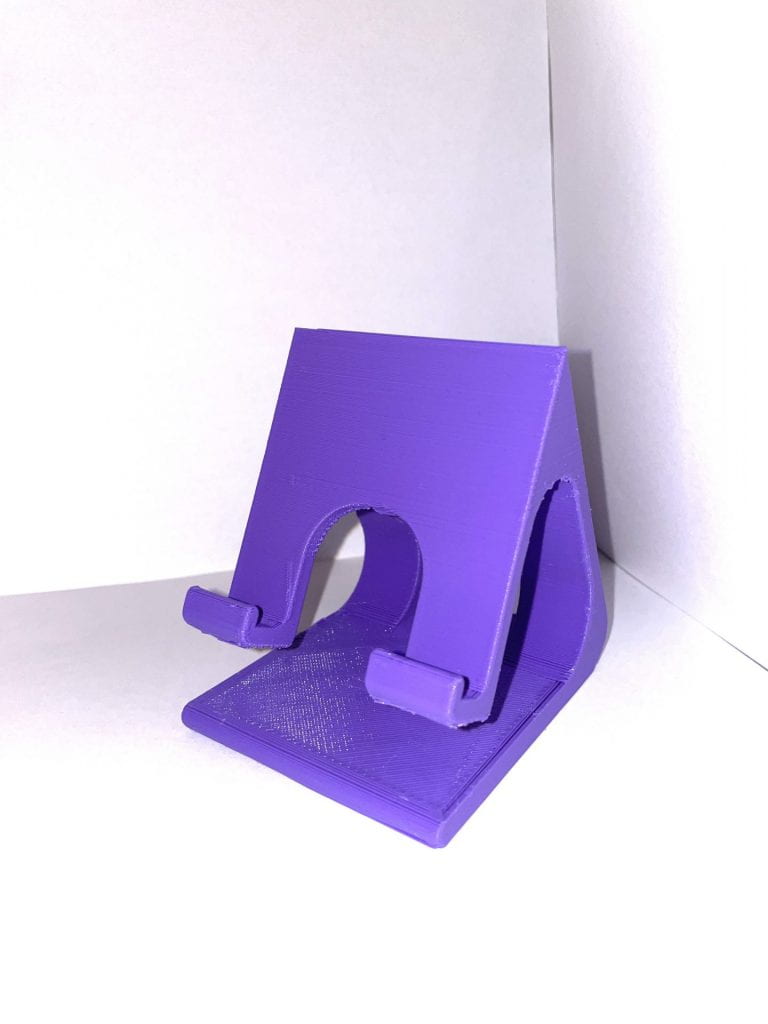
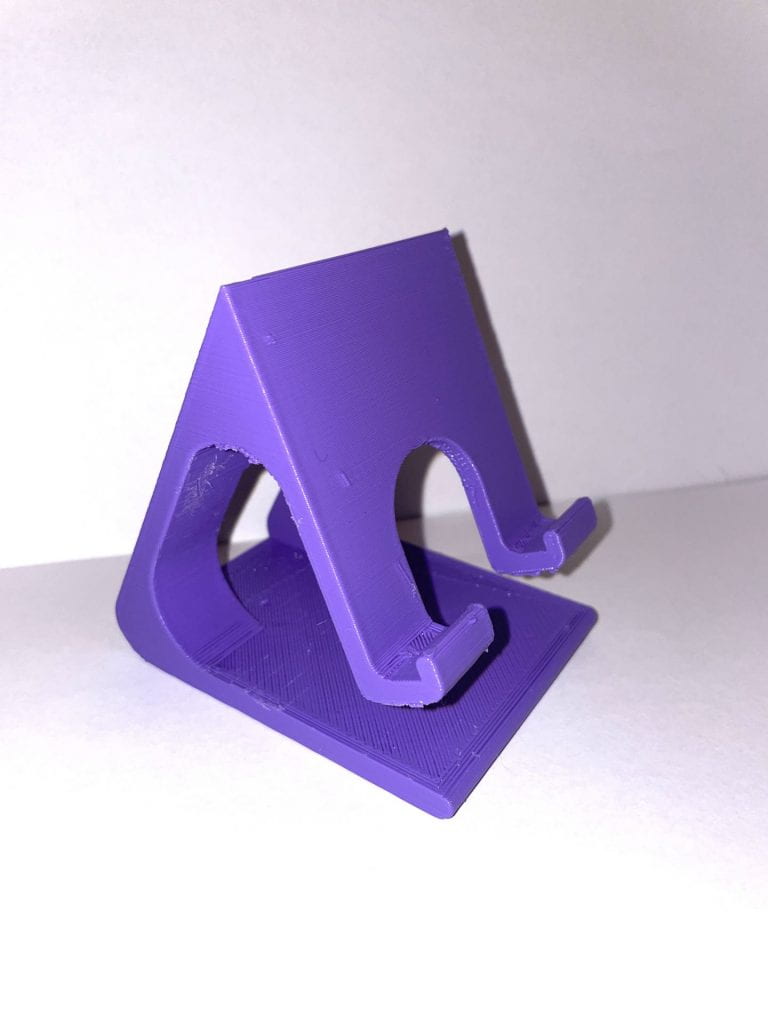
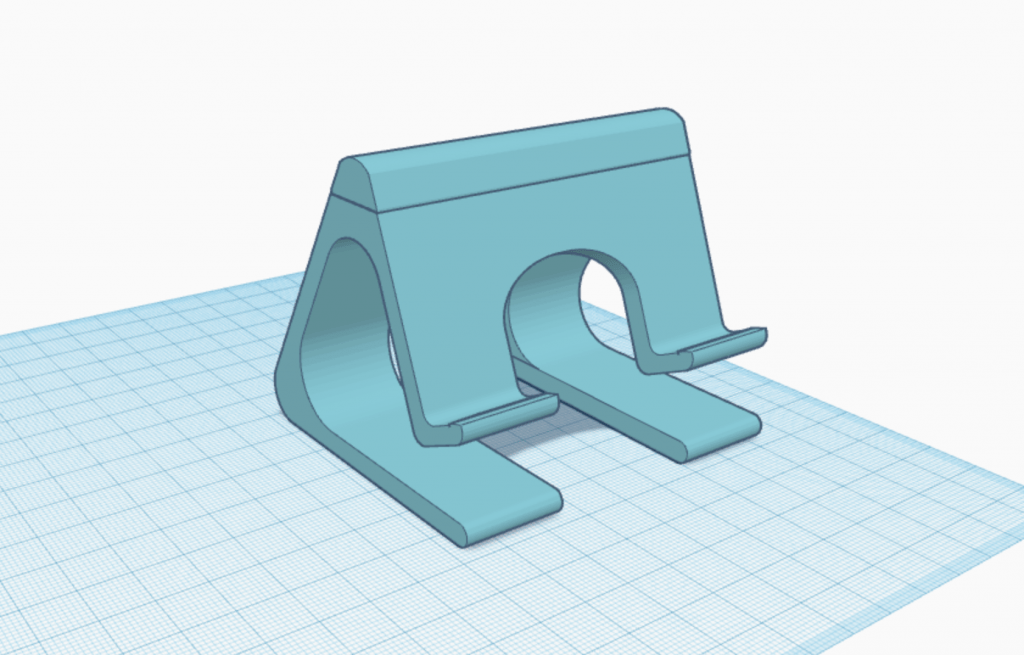
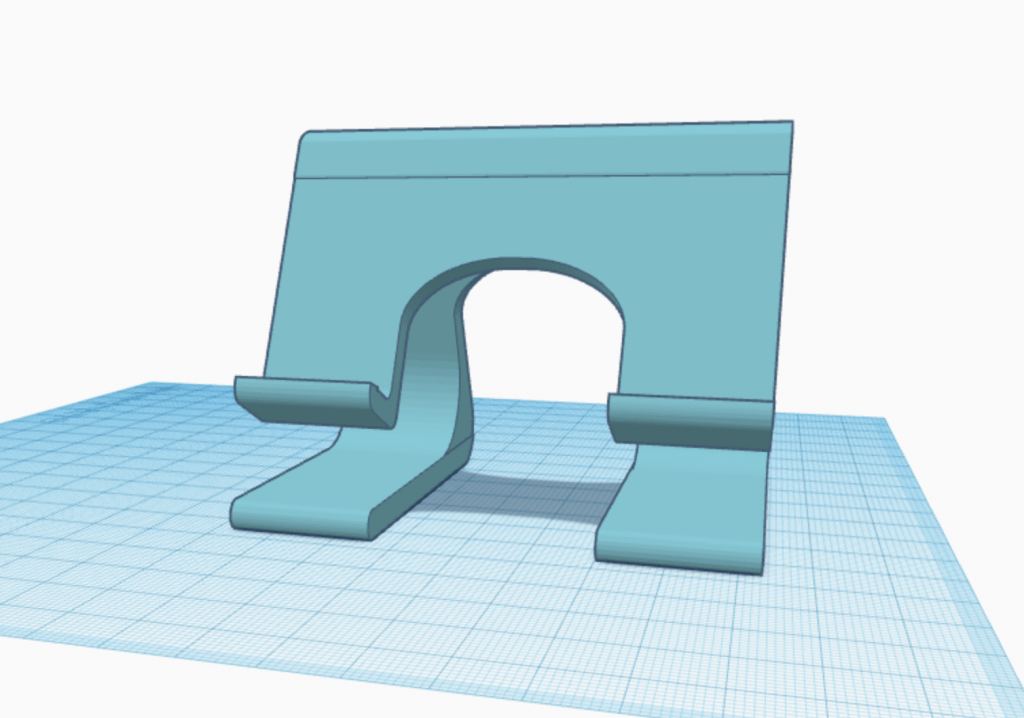
After this attempt, I was going to do the design with the 90 degree platform that held up the curved “K”. Then, I came up with the idea of making that platform into the letterform as well. This way the object has two 90 degree “K’s” holding up the curved “K”. The “K” can be placed down on either side and their will always be an identifiable letterform.
I overall really like how this iteration turned out and I don’t think there are many changes that I need to make. The only problem with the curved “K” is that it does not line up very well with the other “K’s”, so when I print this I am going to have to see if this is a problem. There are still some more things that need to be cleaned up in this design, but again, I will need to see if they are actual problems when printed.
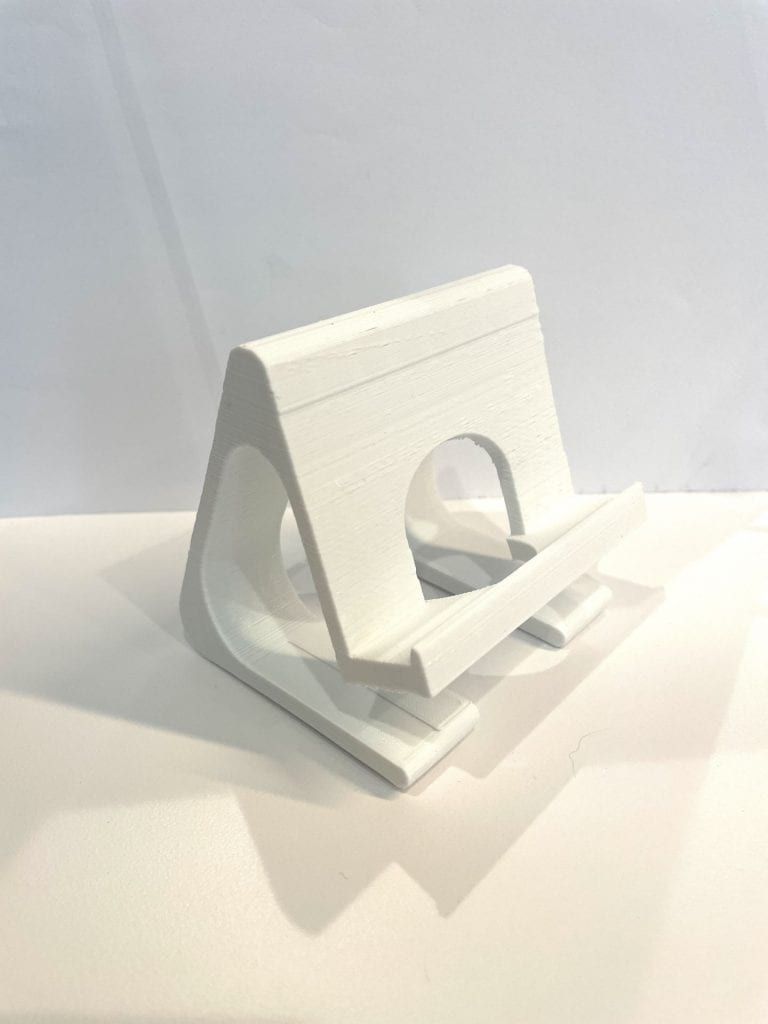
I also decided to go with a theme for my two letterforms and created the same design for “H”. Since this letter is symmetrical, it made it very easy to create the letters and match them up. Again, I am really happy with how this design turned out and I am really excited to actually get this printed. I think once I print, I will be able to see if there are problems in the design. However, I do think the letter “H” came out cleaner and probably won’t need many fixes.
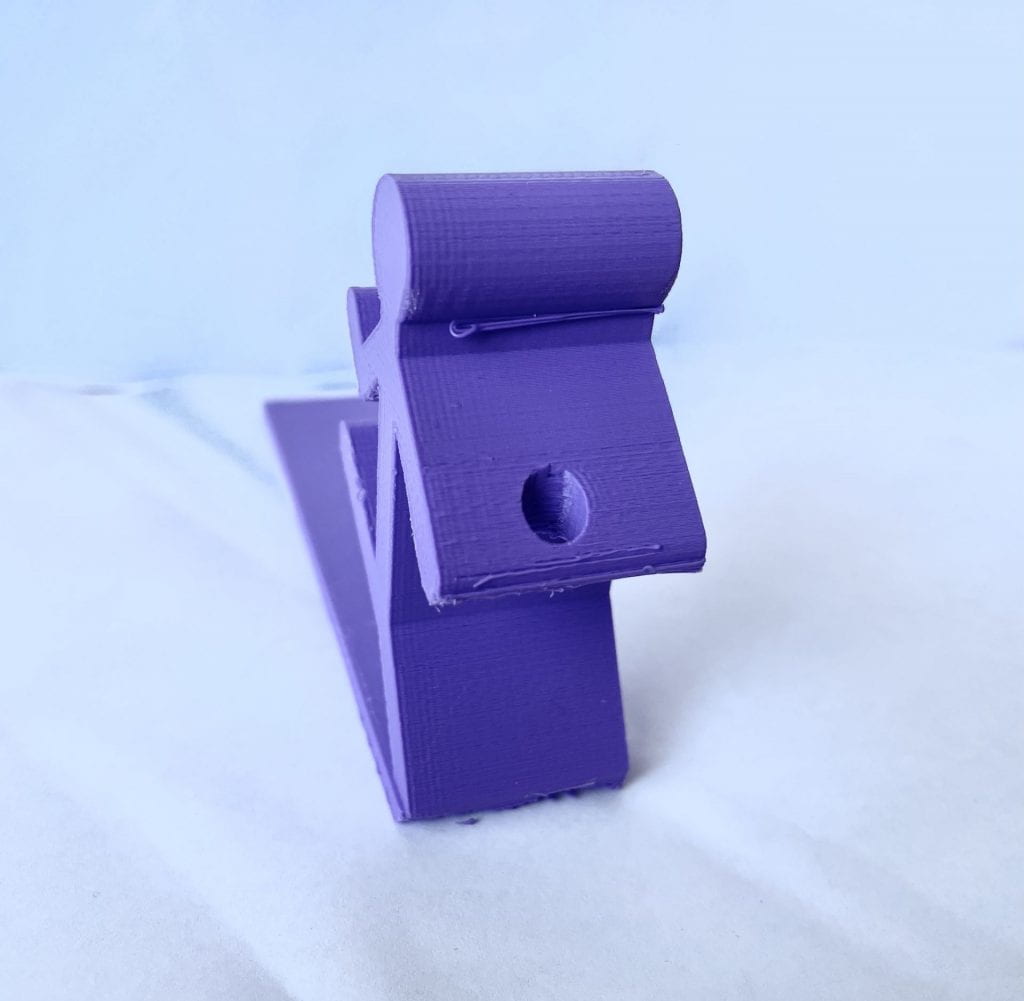
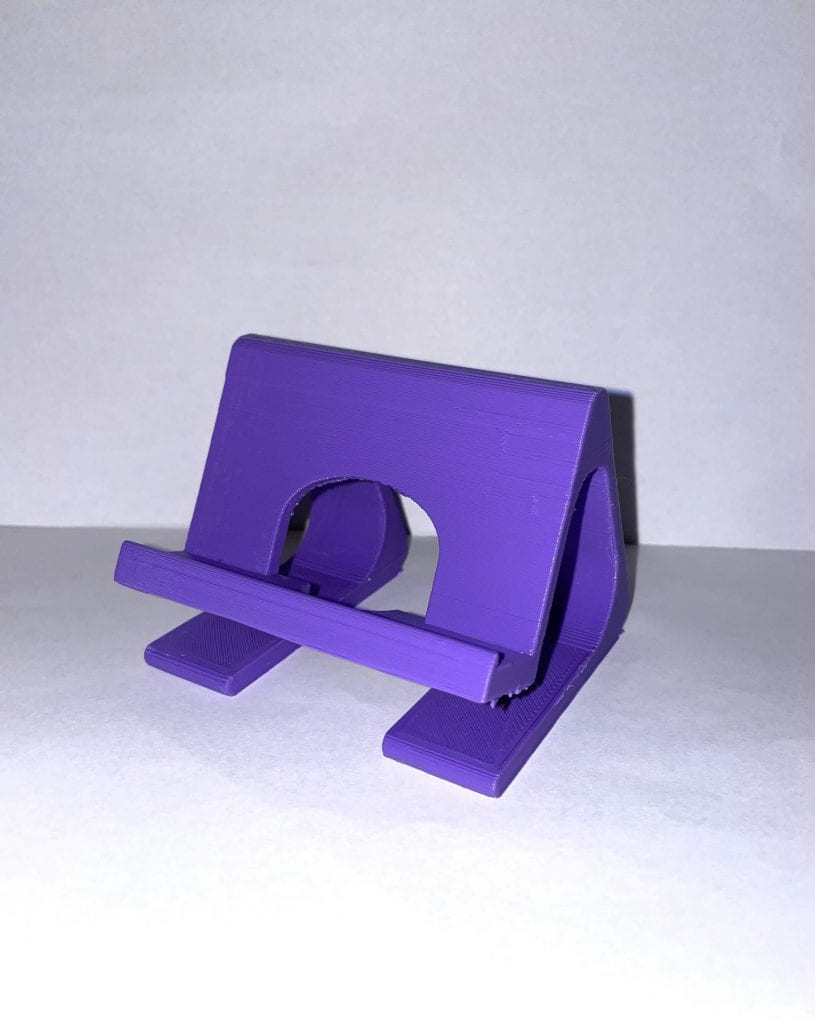
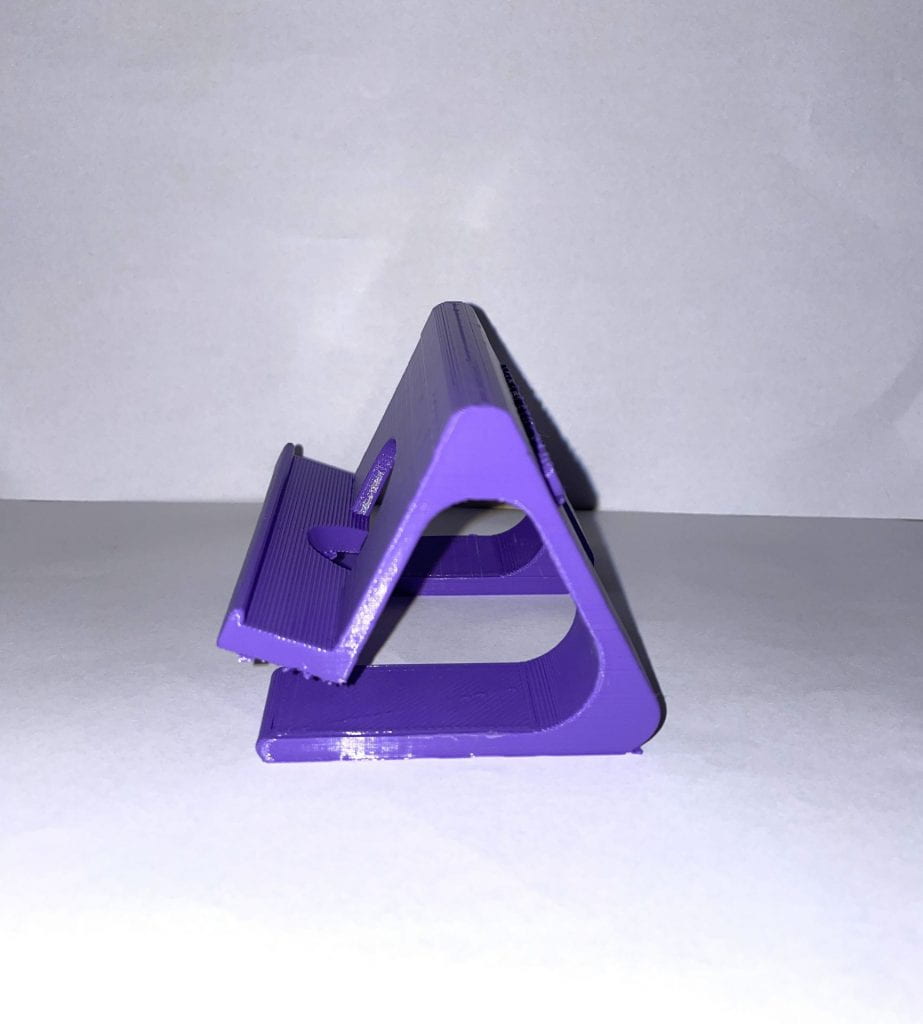
Both of these iterations came out good and only had two very fixable errors. The “K” print did not come out very clean especially once I removed the raft. Its first layer kept printing in a messed up and rough way. Therefore, my original solution was to print it without the raft. I thought this would allow for a much smoother base and platform. However, I found that what needed to be done was to rotate it slightly, so that the model would be flush on the bed. The second error for both of the prints were their size. I originally printed each with a dimension of 65mm and 50mm. However, this made the overall shape look uneven. Therefore, I made a simple fix and changed the dimensions to 50mm and 50mm, so it could be a cleaner and even print.
Final Print & Reflection
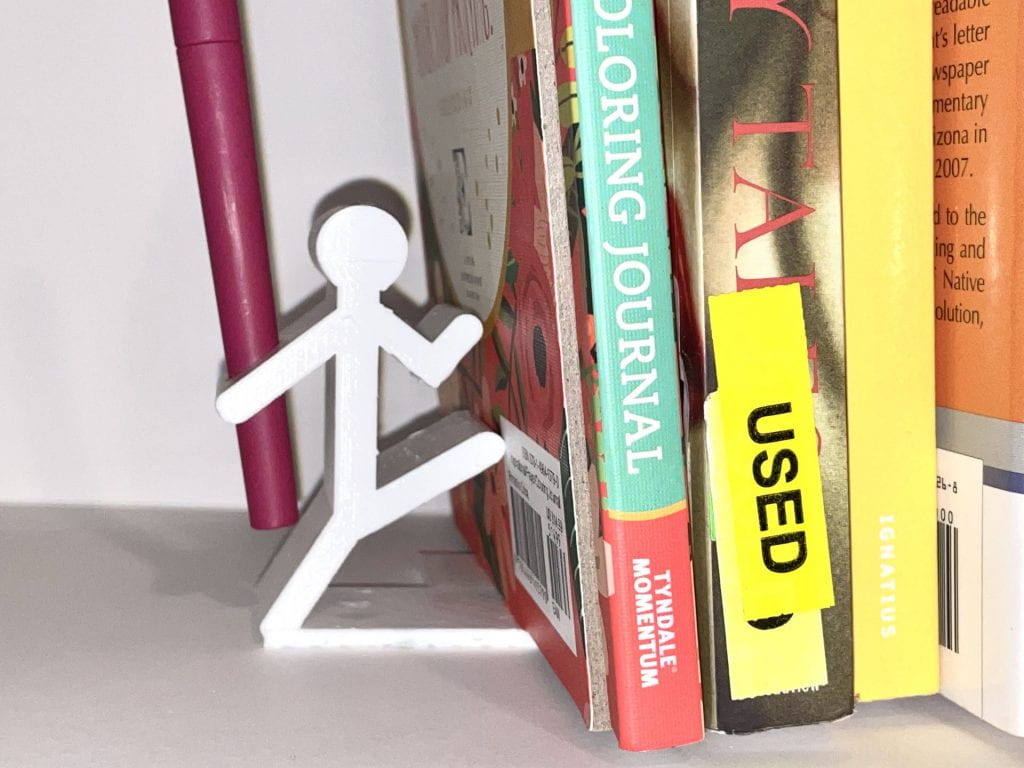
Above you can see both of my final prints for my Story project. On the left is my final print of the letter “H” and on the right is my final print of the letter “K”. I kept a theme for my two different glyphs because I really liked the idea and its design.
I am really happy with how the letter designs came out. As shown, each letter can be placed on either side and it will always show the same letter. Each side is also the same dimension of 50 mm, which gives the design an even and aesthetically pleasing look. One side is curved, which allows the entire object to rock back and forth when that becomes the platform.
The overall process to obtain these final prints was semi-difficult, but very fun. I really enjoyed doing this project and creating these letter designs. I encountered very little errors when designing the objects and printing them. The only difficulty I had while creating the letters, was finding the right dimensions and getting the object to print cleanly. After a couple prints, I was able to quickly solve this problem and get the right dimensions. These prints are small and do not take up much room, so they can be placed just about anywhere. These are my final prints because they came out the cleanest and exactly how I wanted them to. Therefore, I am really happy and proud of the final prints I have created. Shoutout to Professor Hooker for all the help in getting these prints!