Hi There!
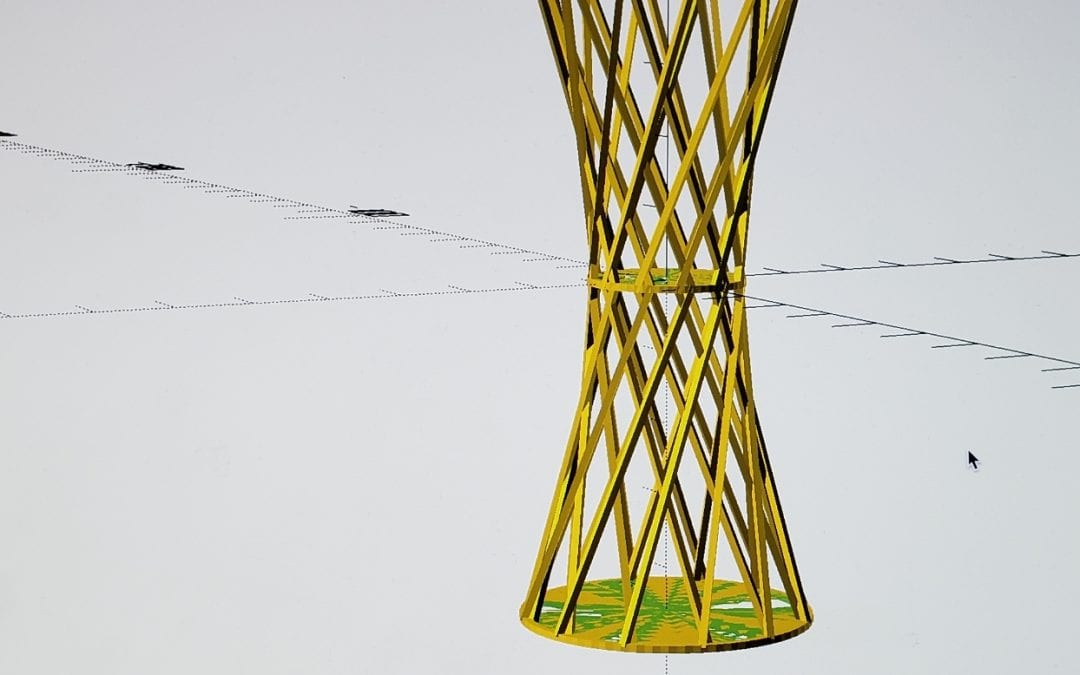
For our project we chose to use primarily for loops and difference functions to create this abstract container. it could be used or pens, or as a decorative piece. The idea was to create rectangular rods at angles, rotating around one another to create a swirled effect. A base was added for functionality, and center and top rings for both design and stability.
Below is the code we used to produce this structure. Any comments on how to streamline the code and make it less long would be much appreciated.
union() {
translate([0,0,-1])
rotate([0,0,-5]) {
union() {
for (i = [0:6]) {
rotate([0,0,60*i])
rotate(a=30, v=[1,0,1])
translate([10,0,0]) {
cube([1,1,50]);
}
}
for (i = [0:6]) {
rotate([0,0,60*i])
rotate(a=30, v=[-1,0,-1])
translate([10,0,0]) {
cube([1,1,50]);
}
}
}
}
translate([0,0,1])
rotate([180,0,0]) {
union(a) {
for (i = [0:6]) {
rotate([0,0,60*i])
rotate(a=30, v=[1,0,1])
translate([10,0,0]) {
cube([1,1,50]);
}
}
for (i = [0:6]) {
rotate([0,0,60*i])
rotate(a=30, v=[-1,0,-1])
translate([10,0,0]) {
cube([1,1,50]);
}
}
}
}
difference() {
cylinder(1,11,11,true);
cylinder(1,10,10,true);
}
translate([0,0,46.25])
difference() {
cylinder(1,20,20,true);
cylinder(1,19,19,true);
}
translate([0,0,-46.25])
difference() {
cylinder(1,20,20,true);
cylinder(1,19,19,true);
}
}
rotate([0,0,90]) {
union() {
translate([0,0,-1])
rotate([0,0,-5]) {
union() {
for (i = [0:6]) {
rotate([0,0,60*i])
rotate(a=30, v=[1,0,1])
translate([10,0,0]) {
cube([1,1,50]);
}
}
for (i = [0:6]) {
rotate([0,0,60*i])
rotate(a=30, v=[-1,0,-1])
translate([10,0,0]) {
cube([1,1,50]);
}
}
}
}
translate([0,0,1])
rotate([180,0,0]) {
union(a) {
for (i = [0:6]) {
rotate([0,0,60*i])
rotate(a=30, v=[1,0,1])
translate([10,0,0]) {
cube([1,1,50]);
}
}
for (i = [0:6]) {
rotate([0,0,60*i])
rotate(a=30, v=[-1,0,-1])
translate([10,0,0]) {
cube([1,1,50]);
}
}
}
}
difference() {
cylinder(1,11,11,true);
cylinder(1,10,10,true);
}
translate([0,0,46.25])
difference() {
cylinder(1,20,20,true);
cylinder(1,19,19,true);
}
translate([0,0,-46.25])
cylinder(1,20,20,true);
}
}




Recent Comments