About DigiComm
Digital Communication Consulting (DigiComm), is a part of the JMU Learning Centers and we’re housed in the Student Success Center. Paige Normand trained the first cohort of media tutors in the spring semester of 2014 during a semester-long 3-credit course, cross-listed among the School of Media Arts and Design (SMAD), Writing, Rhetoric, and Technical Communication (WRTC), and Communication Studies (SCOM). For this course, your Media Fellow’s name is
For this course, your Media Fellow’s name is Catie Willett, a Junior WRTC major and Environmental Science minor. Catie is specialized in digital storytelling and content creation tools. This past semester, she worked with WRTC Graduate students create online portfolios and assisted with digital content creation. If you have any questions, please contact Catie (willetcc@dukes.jmu.edu) or schedule a consultation with a DigiComm Fellow.
Digital Resources
This semester, we will be using Google Drive to store your story content and WordPress to upload your digital assignments. To best assist you in this process, I have put together a few resources to help you get started gathering content, organizing it, and, finally, putting it all together in WordPress.
Table of Contents:
- Gathering Content
- Copy Right Information
- JMU Stock Images
- Understanding WordPress
- WordPress Practice Activity
- Intro to WordPress Presentation
- Page Jump Info
- Creating Captions for Videos
- Creating Infographics
- Infographics Presentation
Gathering Content
- Copy Right Handout
2. JMU Stock Images
Understanding WordPress
- Practicing WordPress activity
2. Intro to WordPress Presentation
3. Page Jump Notes & Video
Notes:
Screen Capture Video:
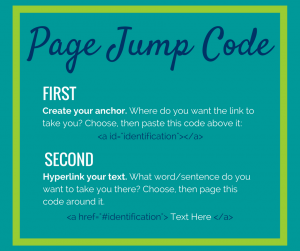
Here is the code you can copy and paste for page jumps:
First, create your anchor. Where do you want the link to take you? Choose, then paste this code above it:
<a id=”identification”></a>
Second, hyperlink your text. What word/sentence do you want to take you there? Choose, then page this code around it.
<a href=”#identification”> Put Text Here </a>
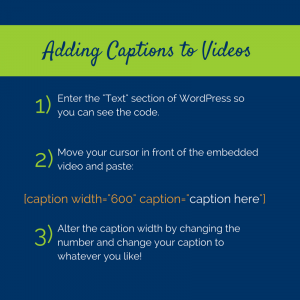
4. Creating captions for videos via code
5. Adding your WordPress work to your LinkedIn
Creating Infographics
- Infographic Presentation